QQ代刷网底部横幅显示美化代码
QQ代刷网底部横幅显示美化代码,可自定义添加按钮。
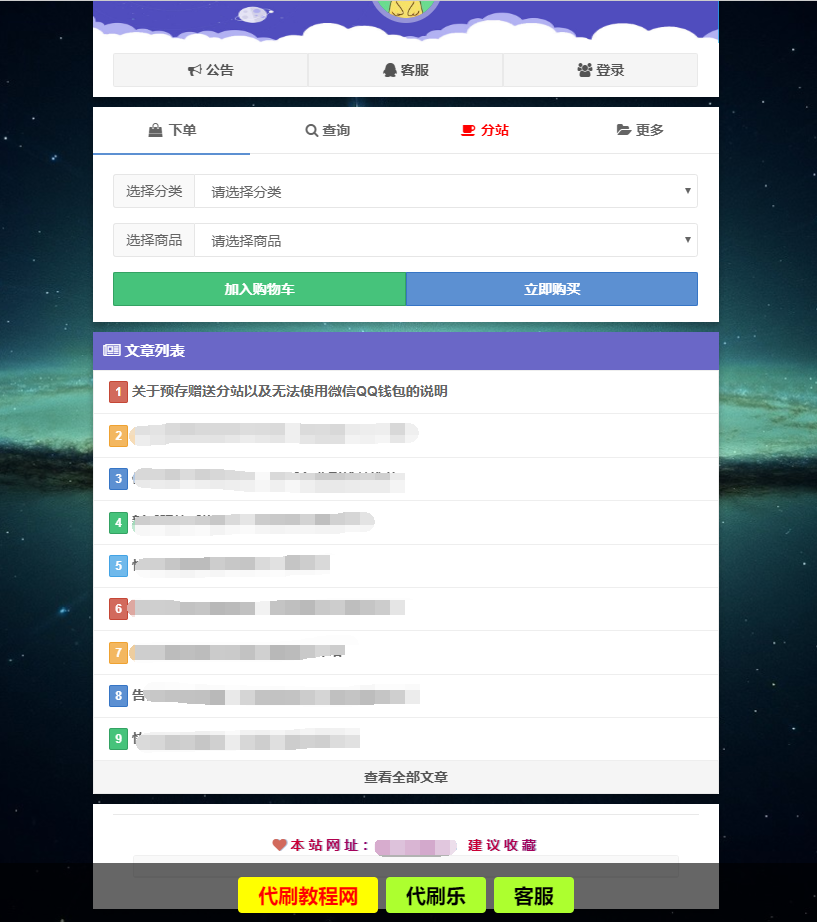
效果演示:

代码如下:
<div class="panel panel-default">
<div class="panel-heading" align="center">
<h3 class="panel-title"></a></h3></div>
<style type="text/css">
* {margin:0px; padiing:0px;}
.login_alert{position:fixed;bottom:0px;left:0px;width:100%;z-index:9999;}
.login_alert_close{position:absolute;top:-10px;right:0px;z-index:1;cursor:pointer;}
.login_alert_box{width:100%;text-align:center; background-color:rgba(61, 61, 61, 0.6); height:60px;}
.login_alert_box div{cursor:default; font-family:'微软雅黑'; color:#66CCFF; font-size:26px; font-weight:bold; line-height:80px;}
.login_alert_box div a{text-decoration:none;display:inline-block;padding:5px 20px; font-size:20px; color:#000; background-color:#00CC99; border-
radius:4px; line-height:26px;}
.login_alert_box div span{font-size:18px;}
.login_alert{animation:show_alert_left 1.6s;-webkit-animation:show_alert_left 1.6s;-moz-animation:show_alert_left 1.6s;}
.login_alert_box{background-color:rgba(0,0,0,0.6);height:60px;}
.login_alert_box:hover{background-color:rgba(0,0,0,0.8);}
.login_alert_box div{color:#66CCFF;font-size:26px;line-height:60px;}
.login_alert_box div a{font-size:20px;line-height:26px;border-radius:4px;}
@keyframes show_alert_left{
from{left:-100%;}
to{left:0px;}
}
@-webkit-keyframes show_alert_left{
from{left:-100%;}
to{left:0px;}
}
@-moz-keyframes show_alert_left{
from{left:-100%;}
to{left:0px;}
}
</style>
</head>
<body style="height:1000px;">
<div class="login_alert" id="login_alert" >
<div class="login_alert_close" onClick="closeAlert()">
<a href="/"></a></div>
<div class="login_alert_box">
<div>
<a style="color: #FF0000;background-color:#FFFF00;"onclick="return confirm('Moonteam:freedom');" href="https://ahang.daishuale.com/blog/"rel="nofollow"target="_blank"style="color:#EE0000">代刷教程网</a><span></span>
<span></span>
<a style="color: #000000;background-color:#ADFF2F;" <a href="http://www.7img.cc/"rel="nofollow">代刷乐</a>
<span></span>
<a style="color: #000000;background-color:#ADFF2F;" <a href="/?mod=kf"rel="nofollow">客服</a>
<span></span> The End
原创文章,未经允许请勿转载,如有侵权请联系删除。